大學生新聞網,大學生新聞發布平臺
CSS Margin(外邊距)
CSS Margin(外邊距)
CSS Margin(外邊距)屬性定義元素周圍的空間。
CSS Margin屬性接受任何長度單位、百分數值甚至負值。
Margin
margin清除周圍的元素(外邊框)的區域。margin沒有背景顏色,是完全透明的
margin可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。
可能的值
值 說明
auto 設置瀏覽器邊距。
這樣做的結果會依賴于瀏覽器
length 定義一個固定的margin(使用像素,pt,em等)
定義一個使用百分比的邊距
Remark Margin可以使用負值,重疊的內容。
CSS Margin(外邊距)屬性定義元素周圍的空間。
CSS Margin屬性接受任何長度單位、百分數值甚至負值。
Margin
margin清除周圍的元素(外邊框)的區域。margin沒有背景顏色,是完全透明的
margin可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。
可能的值
值 說明
auto 設置瀏覽器邊距。
這樣做的結果會依賴于瀏覽器
length 定義一個固定的margin(使用像素,pt,em等)
定義一個使用百分比的邊距
Remark Margin可以使用負值,重疊的內容。
- 作者:大學生新聞網 來源:大學生新聞網
- 發布時間:2025-03-28 閱讀:
- 掃一掃 分享悅讀
- CSS Padding(填充)
- 當元素的 Padding(填充)(內邊距)被清除時,所"釋放"的區域將會受到元素背景顏色的填充。
- 03-28 關注:0
- CSS Margin(外邊距)
- margin清除周圍的元素(外邊框)的區域。margin沒有背景顏色,是完全透明的
- 03-28 關注:0
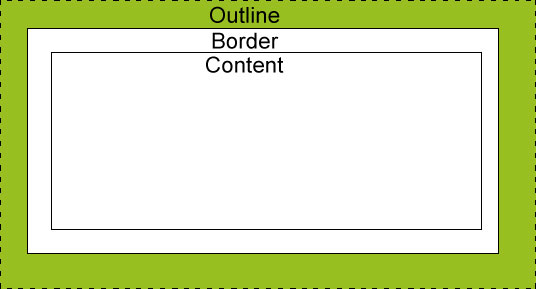
- CSS 輪廓(outline)屬性
- 輪廓(outline)是繪制于元素周圍的一條線,位于邊框邊緣的外圍,可起到突出元素的作用。
- 03-28 關注:0
- CSS Border(邊框)
- CSS 邊框 (border) 可以是圍繞元素內容和內邊距的一條或多條線,對于這些線條,您可以自定義它們的樣式、寬度以及顏色。
- 03-28 關注:1
- CSS 盒子模型
- 所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。
- 03-28 關注:1
- CSS Table(表格)
- 垂直對齊屬性設置垂直對齊,比如頂部,底部或中間:
- 03-28 關注:1
- CSS 列表樣式(ul)
- 在單個屬性中可以指定所有的列表屬性。這就是所謂的縮寫屬性。
- 03-28 關注:1
- CSS 鏈接(link)
- 特別的鏈接,可以有不同的樣式,這取決于他們是什么狀態。
- 03-28 關注:1
-
客服QQ:471708534 大學生新聞網©版權所有